横向X轴
阳爻:直接是24px宽。阴爻:10 + 4 + 10 = 24;如果是阳爻,就直接占满X轴整个区域。也就是宽度为24。
如果是阴爻 , 留出中间部分4个像素的空间。剩余20个像素,给左右两侧的半个爻各10个像素。刚好分配完横向的24个像素(10 + 4 + 10 = 24)。
第二个方块的起始位置就是:第一个方块的宽度10 ➕ 4个像素的空白空间 = 14(下方代码第30行)。
近期重新制作了在线版的64卦变换表,效果如上图所示。建议先去体验一下。
点击第一列的任意一项可以选中当前行,点击行的任意一项可以选中当前列。两个交叉的位置就是得到的卦。
每一个爻都有两种状态:阳 或者 阴。因此很自然可以想到用 0 和 1 来表示。基本卦有3爻,衍生卦有6爻。因此可以使用二进制数字来表示。
100110111首先要确定SVG的尺寸,对于8个基本卦,以 宽:24 / 高:24 来绘制。对于64个衍生卦,以 宽:24 / 高:48 来绘制。
下面将以衍生卦设计图来举例。
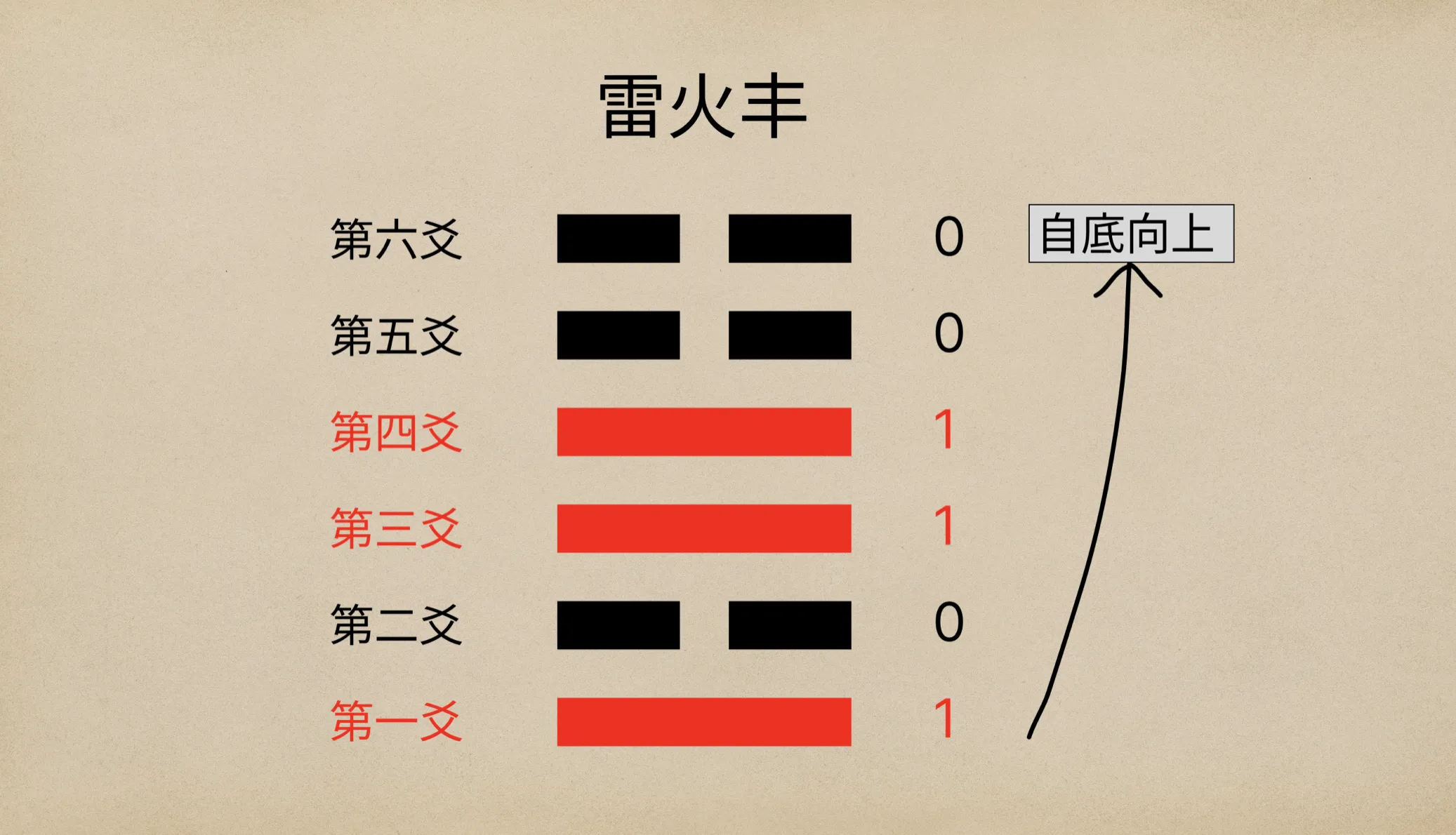
我们以卦序第55卦丰为例,详细解释一下二进制的转化。

在我们这套系统中,二进制的最高位(一共有六位,分别对应六爻)就是第六爻,依次类推,最低位就是第一爻。
因此,把丰卦转化为二进制就是 001101。原理知道以后,需要计算具体的像素值。
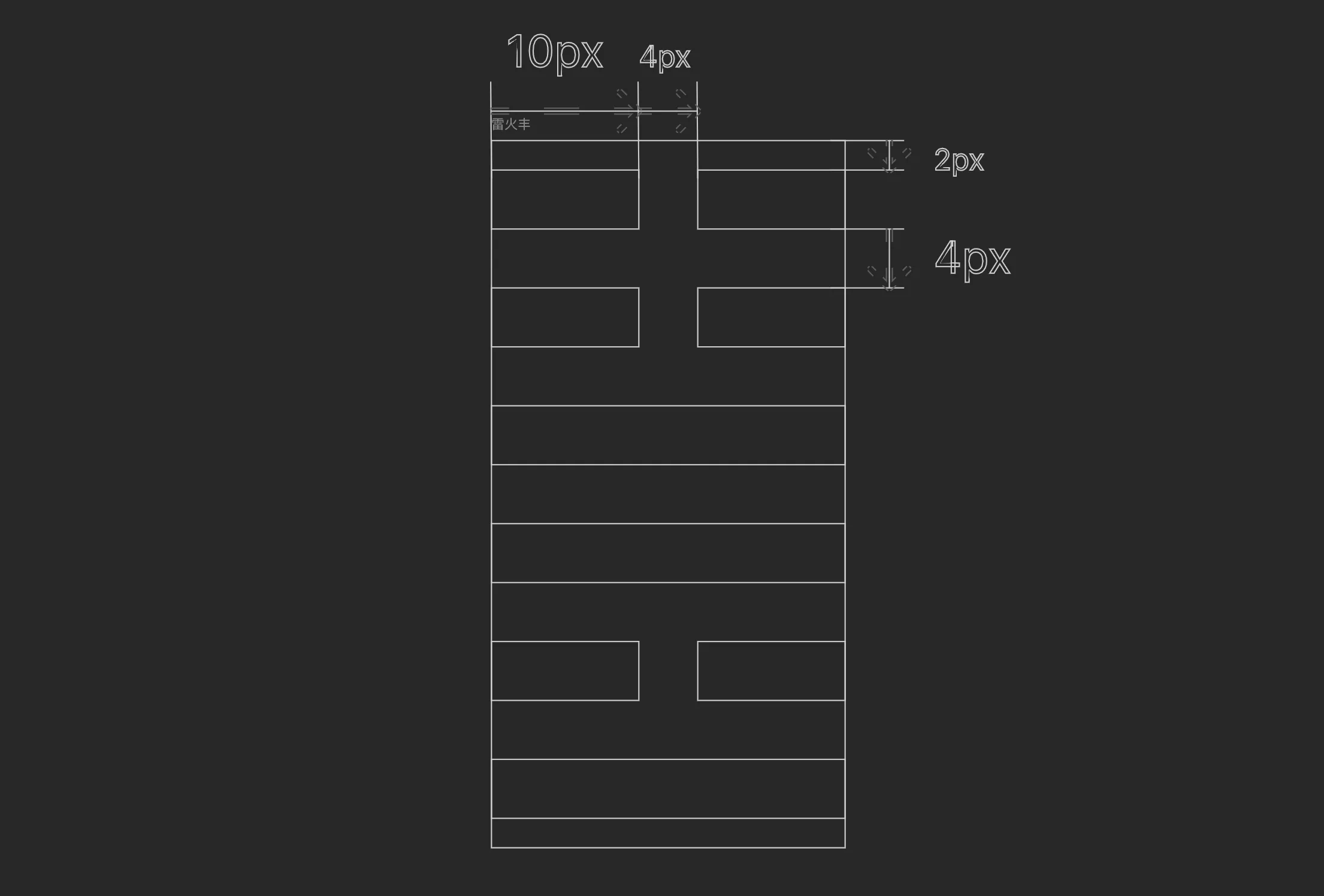
这是上面丰卦的设计草图。

横向X轴
阳爻:直接是24px宽。阴爻:10 + 4 + 10 = 24;如果是阳爻,就直接占满X轴整个区域。也就是宽度为24。
如果是阴爻 , 留出中间部分4个像素的空间。剩余20个像素,给左右两侧的半个爻各10个像素。刚好分配完横向的24个像素(10 + 4 + 10 = 24)。
第二个方块的起始位置就是:第一个方块的宽度10 ➕ 4个像素的空白空间 = 14(下方代码第30行)。
纵向Y轴
2(顶部空间) + 4(每个爻高度) * 6(一共六个爻) + 5(6个爻之间的空间) * 4(每个空间的高度) + 2(底部空间) = 48;纵向只需要累加Y轴的距离就可以,不用关心是阳还是阴爻。纵向一共有6爻,每个高度是4,一共是24。六个爻之间会有5个空白空间。每个空间是4像素高。 因此。需要注意刚开始第一爻的Y轴应该从2开始(下方代码第23, 31, 43行),然后每一次加8(上一爻和空白空间加起来),最终就绘制出Y轴的图形。
一切准备就绪之后, 最终代码实现就非常简单了。参数 base 为 true,表示绘制基本卦,否则绘制衍生卦。参数 value 是某个卦的二进制数值。
const IChingIcon = ({ base, value }: IconProps) => { const valueArray = binaryStringToArray(value);
return ( <svg key={value} fill="none" height={base ? "24" : "48"} viewBox={base ? "0 0 24 24" : "0 0 24 48"} width="24" xmlns="http://www.w3.org/2000/svg" > {valueArray.map((value, index) => { if (value === 0) { return ( <React.Fragment key={index}> <rect key={`left-${index}`} fill="currentColor" height="4" width="10" x="0" y={8 * index + 2} /> <rect key={`right-${index}`} fill="currentColor" height="4" width="10" x="14" y={8 * index + 2} /> </React.Fragment> ); } else { return ( <rect key={index} fill="#FF0000" height="4" width="24" x="0" y={8 * index + 2} /> ); } })} </svg> );};